Unveiling the Future of Web Development: Screenshot To Code Converter
We all remember the days of raw HTML code and websites that had nothing dynamic to offer. Even when HTML was a very basic language, it required web developers to understand its code in order to create functional websites.

Things have changed immensely since then, and now we have many code generators that can help people create websites quickly. These generators can allow people to skip the coding process and achieve excellent results.
What is a Screenshot To Code?
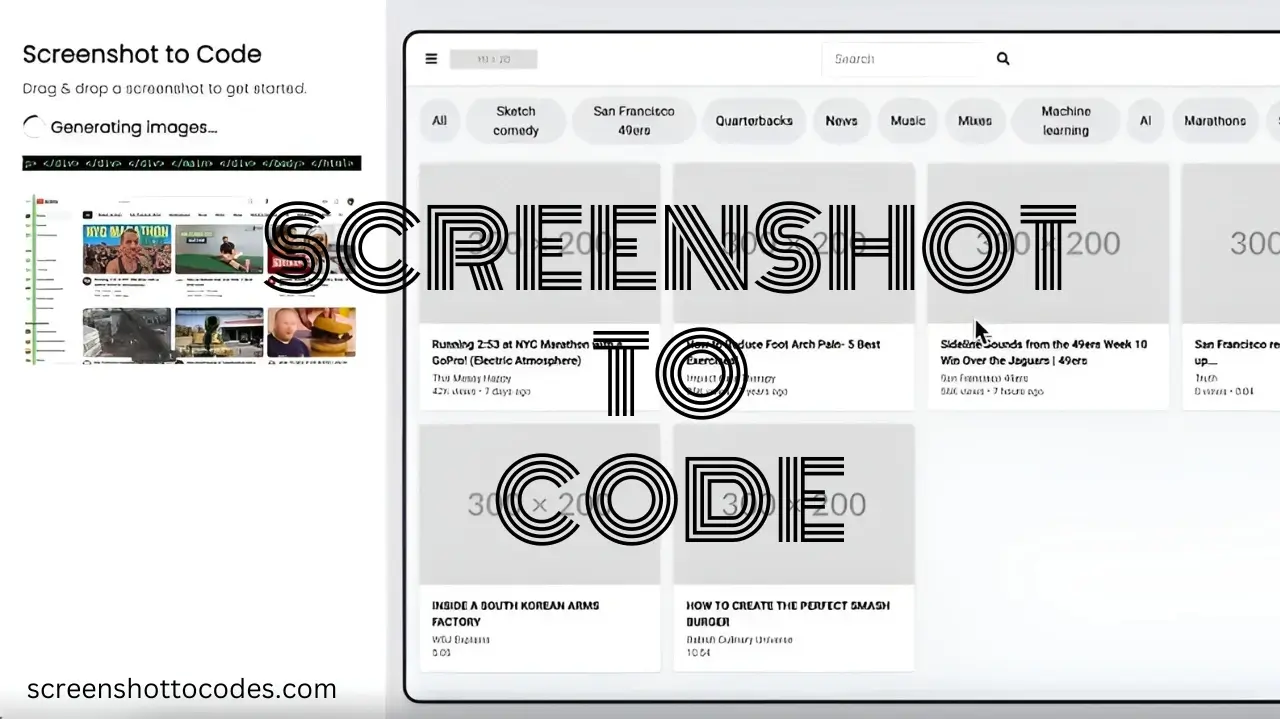
The Screenshot To Code Converter is a tool that makes use of GPT-4 and Dall-E 3 technologies to turn any visual design into code in record time. This is basically going to make the process of transitioning any style of code to a reliable design much easier.
This is the reason why this particular tool has been getting so much attention in the industry. Also, it provides a powerful and balanced solution that gives coders and designers alike a boost of efficiency.
What does Screenshot To Code do?
In essence, Screenshot To Code takes a visual snapshot of a design, be it a static image or a live website, and translates it into code that developers can use in their projects. Having this completely gets rid of any setbacks caused by the use of manual coding. At this point, it is a very obsolete concept to code an entire page from scratch.
When you are able to achieve this type of result from your efforts, you find it much easier to work. Also, this is why the use of powerful AI is becoming more and more common worldwide.
How does Screenshot To Code work?
The magic behind Screenshot To Code lies in its sophisticated algorithms and models. It employs GPT-4 Vision, a powerful language model, to interpret the design elements in the screenshot, and DALL-E 3 to generate images that closely resemble the original design.
Additionally, users can now input a live website URL, allowing the tool to clone the website's design and convert it into editable code. This alone is extremely powerful, and it allows the user to have a fantastic advantage.
The importance of embracing this type of tool is paramount for the success of any designer and coder. Also, it is a complete game-changing game-changing process that makes a world of difference.
What are the main benefits of Screenshot To Code?
- Time Efficiency: Say goodbye to hours of manual coding. Screenshot To Code drastically reduces development time by automating the conversion process.
- Accuracy: The advanced vision models ensure a high level of accuracy in translating visual designs into code, minimizing errors and discrepancies.
- Design Consistency: By cloning live websites, Screenshot To Code ensures that the code generated maintains the original design's integrity, fostering consistency across projects.
- User-Friendly Interface: With an intuitive user interface, even those without extensive coding experience can quickly generate clean and functional code.
- No need to be a coding master: You can forget about having to learn the complexities of coding to create a code out of a design.
Features of Screenshot To Code tool?
- Support for Multiple Frameworks: Whether you're working with HTML/Tailwind CSS, React, Vue, or Bootstrap, Screenshot To Code has you covered.
- Live Website Cloning: Input a live website URL, and watch as Screenshot To Code clones the design and converts it into editable code.
- Customization Options: Tailor the generated code to your specific needs with customization options. Also, it ensures flexibility in implementation.
- Collaboration: Facilitate seamless collaboration between designers and developers by streamlining the code generation process.
- A safe and seamless experience: When you make use of this tool, you will have complete peace of mind that you are working in a very safe environment.
These are times for efficiency.
If there is one thing that any coder in the modern world will tell you, it is that efficiency is essential. Everyone who is involved in the world of coding knows that this can be time-consuming.
The great news is that the use of the Screenshot To Code Converter provides a truly revolutionary solution that changes everything about this process. It allows anyone in this field to increase their productivity to new heights.
The biggest concern that most people have today is how hectic the world has become. It is a solid race for the fastest and the most efficient. This means that quality and speed need to go hand in hand in order to stand out in the modern world.
Final thoughts on the Screenshot To Code Converter
In conclusion, Screenshot To Code Converter is a game-changer for the world of web development. It really helps enhance and accelerate the process of generating code based on any visual prototype. This alone makes it extremely useful for both coders and designers.
Frequently Asked Questions
Yes, Screenshot To Code is equipped to handle a wide range of design complexities with its advanced vision models.
Absolutely, Screenshot To Code supports multiple frameworks, including HTML/Tailwind CSS, React, Vue, and Bootstrap.
The tool prioritizes accuracy, utilizing sophisticated vision models to minimize errors in the generated code.
Yes, Screenshot To Code is suitable for both personal and commercial use, offering flexibility for developers and businesses.